Nowadays, most front-end development companies look utilize choose an option depending on the project. React is best for UI development, Angular for large, multi-requirement projects, and Vue for smaller, independent, or subsidiary projects that require quick delivery.
Say you have an excellent idea for a business. You implement it correctly, and now you have a fully functional supply chain, production facility, and workforce. But you invested a meager amount in CRM, marketing, POS services, and PR. You think people will come for the product no matter how you treat them.
Do you think that will work? Of course not. Even a first-grader will be able to guess that.
After all, the quality of a product does not denote just the product itself. The quality of the service provided leads to the sale and accompanies the customer as they use it very much, indicating the quality of the company’s product.
What matters to consumers is what they see and get and not what goes behind the scenes. In other words, they judge a business by their User experience.
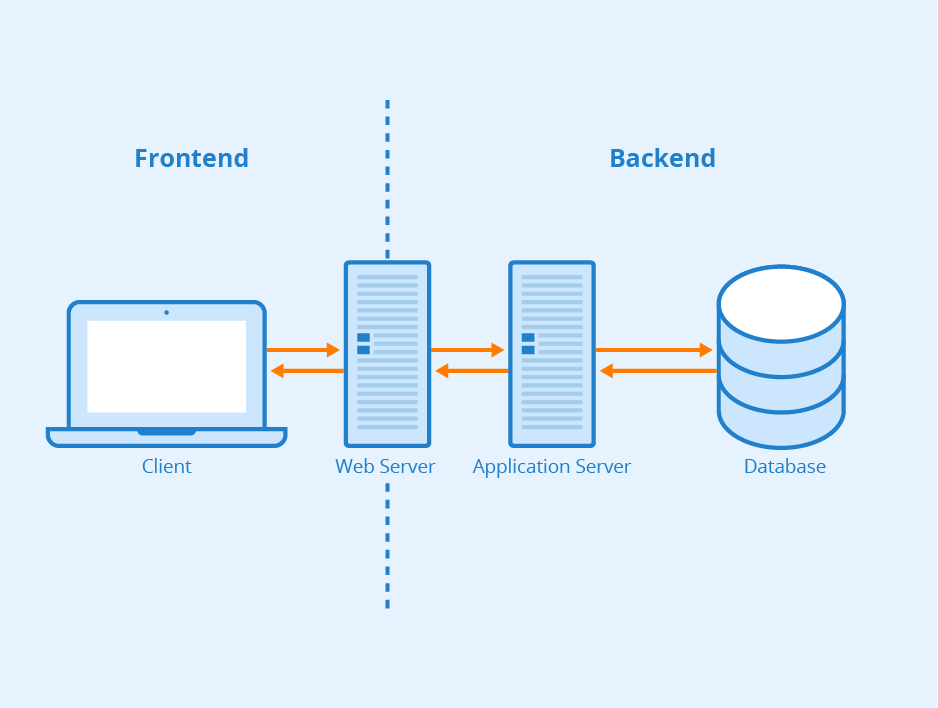
Applying this analogy to mobile and web application development, we have front-end and back-end development. If the company’s setup and running refer to back-end development, the storefront, customer service, sales, and marketing funnel form the front-end development.

Just as good CRM is essential for a great business to be successful, top-notch front-end development services can turn a good website into a successful one. But how do you know what to choose?
Which Front-end Development Technologies at the Top of the Market
Now, as many may know, front-end development services deal mainly with three essential components – HTML, CSS, and JavaScript. These make up the entirety of a web page or application.
HTML defines the content, CSS the styling, and JS the functionality and interactivity of the web application.
So, for example, if you have a simple web app, like a calculator, the HTML defines the numbers and symbols to be displayed as buttons or as the calculated result, the CSS defines their color, dimensions, font, etc, while the JS defines what happens when you press one or a series of buttons.
Of course, you can build way more complex apps than these. If you go on the Internet right now, search for any online function like file conversion, music or video download, shopping site, social media site, business, organization, or institution directories, or anything else, and use it, you are interacting directly with front-end development service products.
Now, as a front-end development company, it is natural to want to stay ahead of trends. It helps build a workforce and a marketing campaign that will attract more clients for front-end development services most in demand at that time.
You don’t have to be a market analysis guru to know that the top three front-end development frameworks in 2020 are React, Angular, and Vue.js.
Now, if we go strictly download volume-wise, React seems to be on the crest of the wave, even at its lowest point, while Vue.js appears to have slowly overtaken Angular. This order of preference used to be reflected in the developer community too, although, by current numbers, Vue has exceeded React also in continued usage by front-end developers.
However, when looking for developers for front-end development services, Angular lead on job portals, followed closely by React, with Vue.js just limping along. Counting search queries, however, turned this trend on its head.
React lead the race when followed by the keyword “developer”, while in a solo search, the winner was surprisingly Vue.js. One can interpret these stats to conclude that even though Angular experts are more in demand, front-end development companies want their coders to either upskill on the job or come with subsidiary React and Vue skills.
Brief Overview of React, Angular, and Vue.js
Let us go over the three most popular frameworks used to code front-end development service products. But before we start, it would be useful to know that all three have their licenses under MIT.
React

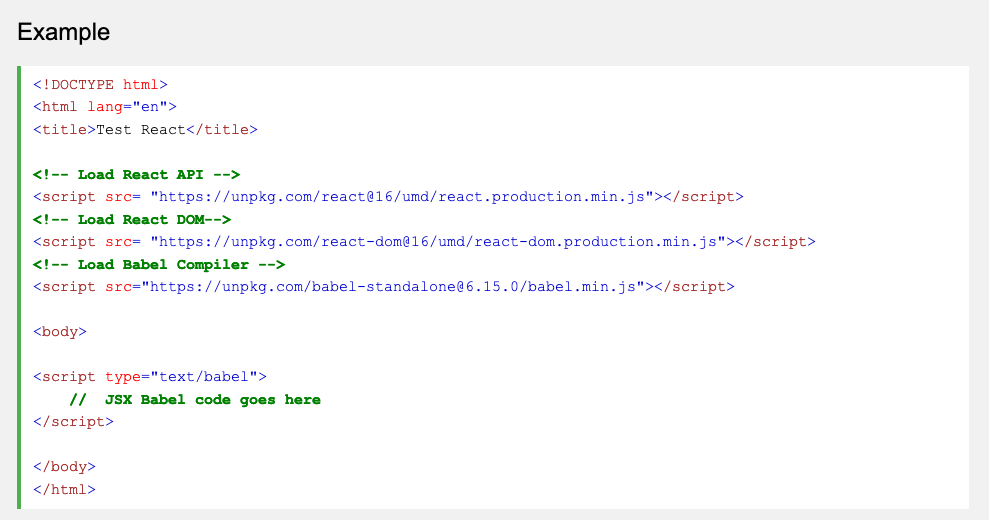
React is an open-source library based on JavaScript and using the PHP extension JSX for using HTML in React. It was announced in 2011 and released in 2013 by Facebook. In 2015, they introduced React Native for Android and iOS applications. Its most current stable version, the 16.X, was released in November 2018.
It uses the virtual DOM, is component-based, and uses one-way data binding. It is known for its stability, reusability of code, and highly responsive and dynamic web application development, but requires extensive third-party support. It is used not only by Facebook and its sister applications like Instagram and Netflix but also by Reddit, Dropbox, BBC, Airbnb, and the New York Times.
Angular

Angular is the oldest open-source JavaScript framework still in use. It is TypeScript-based and is most famous for imparting dynamicity to HTML documents. It was developed in 2009 and released in 2010 by Google. There was a paradigm shift in the Angular world in September 2016 with the release of Angular2 to adapt to modern development needs. The initial lack of backward compatibility caused an uproar, but it was added in later versions.
Its latest stable version is Angular 10, released in June 2020. Angular uses directives, modules, two-way data binding, unit testing, and progressive web app development. It is known for being a full-featured solution but can be hard to master and get bloated for this very reason. It is used by Gmail, IBM, PayPal, Upwork, Freelancer, Good films, and The Guardian.
Vue.js

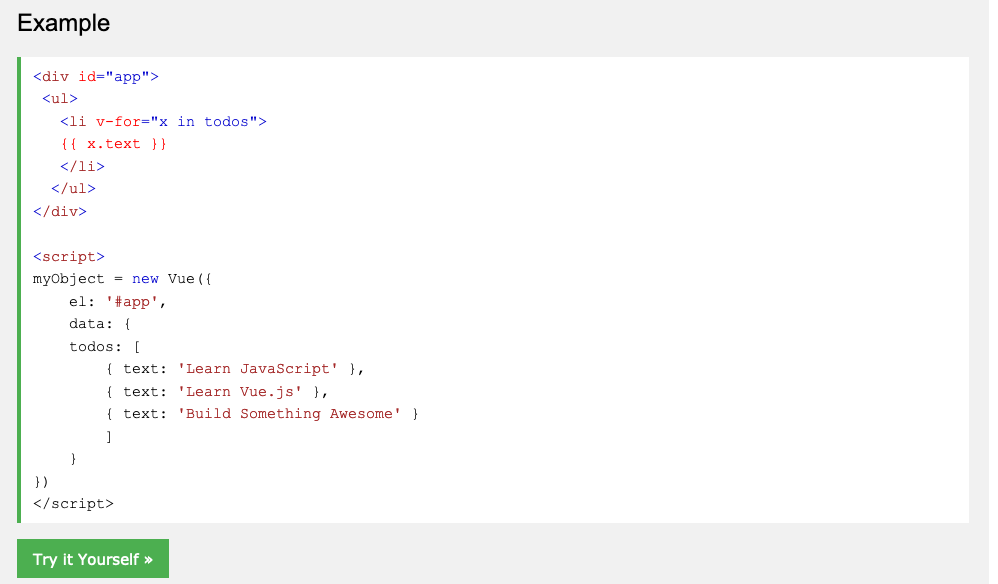
Vue.js is the youngest and also the lightest framework among the three. It was developed by Evan You, a former Google employee, in 2014 as a solution for the heaviness of Angular. Its latest stable version is 2.6, released in February 2019, with version 3 in the alpha testing phase. It does not have the backing of any tech company and is entirely community-maintained.
Vue is flexible, reactive, uses two-way data binding, and is planning a shift to TypeScript, requires only HTML and CSS knowledge to start with now. This dependence on the basic coding languages contributes to its small learning curve, besides extensive documentation. However, its high flexibility and rapid, disorganized growth can make for a clumsy programming style. It is used by Nintendo, 9gag, GitLab, Laravel, and Behance.
Which Should You Use
Nowadays, most front-end development companies look utilize choose an option depending on the project. React is best for UI development, Angular for large, multi-requirement projects, and Vue for smaller, independent, or subsidiary projects that require quick delivery. Front-end development services of all three will be needed to conquer the 2020 front-end development market truly.